
Make Your Code Shine with Prettier Extension for VS Code
Do you want to improve the consistency and readability of your code without spending hours on it? Look no further than Prettier Extension for VS Code.
What is Prettier? 🤔
Prettier is a code formatter that makes your code more readable with just a few clicks. It automatically formats your code to match a set of pre-defined rules, ensuring consistency across your entire codebase.
In this article, we’ll explore the benefits of using Prettier for VS Code and show you how to get started.
Why Use Prettier on VS Code?
Prettier offers several benefits for developers, including:
- Automated formatting: Prettier automatically formats your code, saving you time and effort.
- Consistency: Prettier enforces a consistent coding style across your entire codebase, making it easier to read and maintain.
- Configurability: Prettier offers a variety of configuration options, allowing you to customize the formatting rules to fit your preferences.
- Integration with VS Code: Prettier integrates seamlessly with VS Code, making it easy to use.
How to Install and Use Prettier for VS Code?
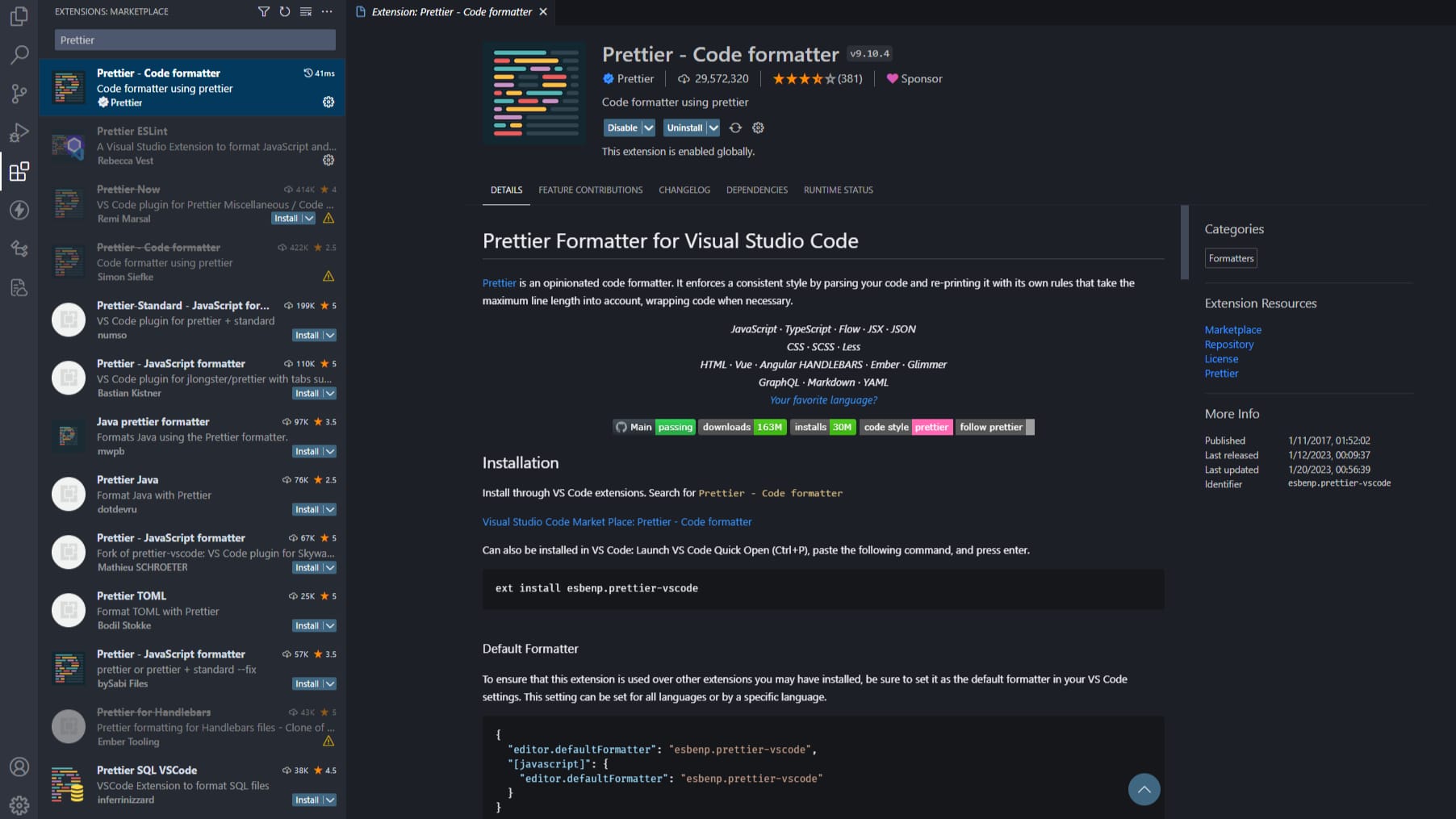
Installing Prettier on VS Code is very easy. You can Install Prettier Extension from the marketplace or Follow these steps:
- Open VS Code and navigate to the Extensions view by clicking on the Extensions icon in the left sidebar.
- Search for “Prettier - Code formatter” in the Extensions Marketplace.
- Click the Install button next to the extension.

Once Prettier is installed, you can format your code by using the default keyboard shortcut “Shift + Alt + F”. You can also format your code by right-clicking on the editor and selecting “Format Document”.
💡 TIP: Configure Prettier as the default formatter and enable “Format on save” from the settings.
Customizing Prettier Configurations
Prettier offers a variety of configuration options that allow you to customize the formatting rules to fit your preferences.
- Open the VS Code Settings by selecting “Preferences: Open User Settings” from the Command Palette.
- Search for “prettier” in the search bar.
- Select “Edit in settings.json” under “Prettier: Configuration”.
- Add or modify the configuration options in the JSON file.
Conclusion
Prettier is a powerful tool that can save you time and improve the quality of your code. By automating code formatting and enforcing a consistent coding style, Prettier helps make your code more readable and maintainable. Install Prettier today and make your code shine.