
Boost Your Tailwind CSS Workflow with VS Code Extensions
If you’re a web developer using TailwindCSS, you know how important it is to have the right tools to improve your workflow and productivity. Visual Studio Code is a popular code editor with a great collection of extensions, making it an excellent choice for developers who work with TailwindCSS.
In this article, we’ll cover some of the must-have Visual Studio Code extensions for TailwindCSS that can help you improve your workflow and productivity.
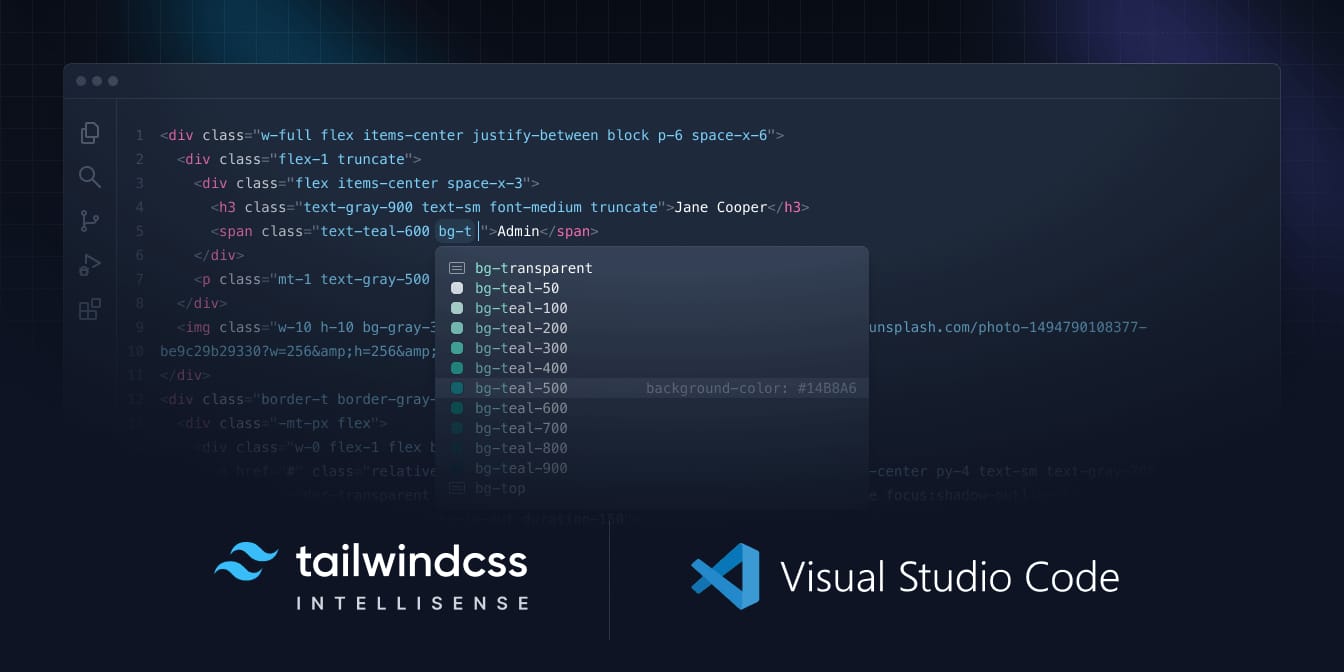
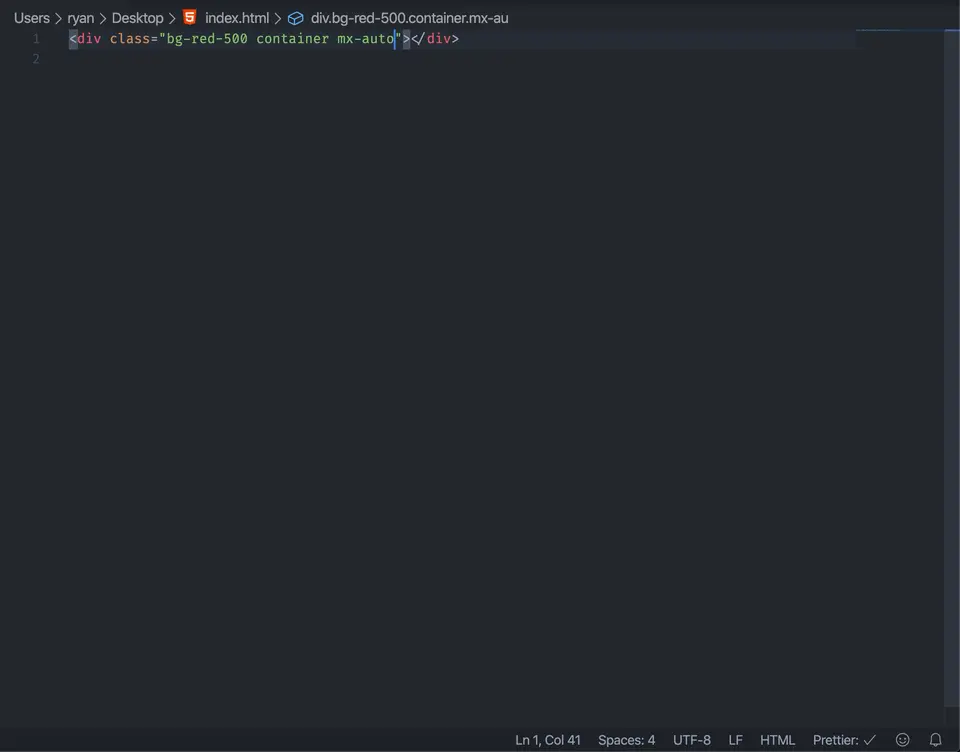
Tailwind CSS IntelliSense

Tailwind CSS IntelliSense is an extension that provides autocomplete for TailwindCSS classes in your HTML, CSS, and JavaScript files. By using this extension, you can save time and improve your productivity by quickly accessing Tailwind’s utility classes.
You can install the Tailwind CSS IntelliSense extension from the Visual Studio Code Marketplace. Once installed, you can start using the extension right away.
Headwind

Headwind is an extension that automatically organizes your CSS classes in your code to follow the same order as Tailwind’s documentation. This makes it easier to find and modify your classes, improving your workflow and productivity.
To install Headwind, open VS Code and search for “Headwind” in the Extensions Marketplace.
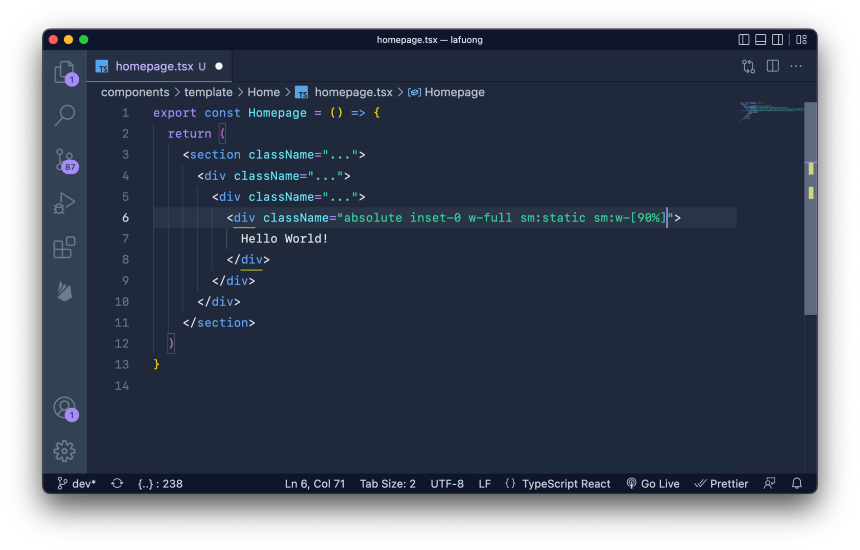
Inline Fold

TailwindCSS is a utility-first CSS framework that uses a lot of utility classes. This can make your code difficult to read and understand. Inline Fold is an extension that folds the classes to make your code easier to read and understand. You can expand the folds by clicking on them.
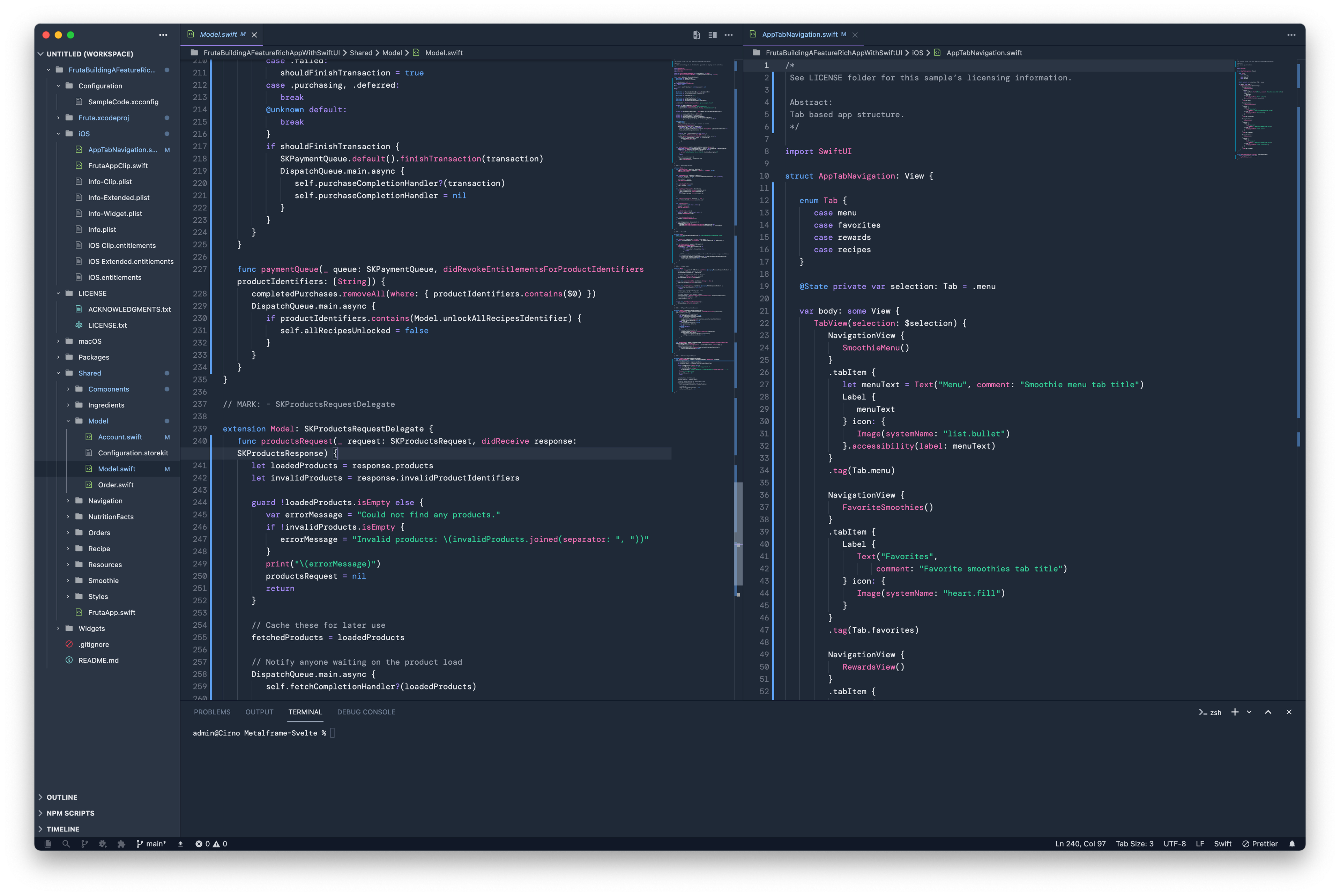
Tailwind Colour Theme

Tailwind Colour Theme is an extension that provides a color scheme for your Visual Studio Code editor that matches Tailwind’s default color palette. This can help you stay focused and improve your coding experience by providing a familiar color scheme.
Conclusion
In conclusion, these are some of the must-have Visual Studio Code extensions for TailwindCSS. By using these extensions, you can streamline your development process and make it easier to work with TailwindCSS in Visual Studio Code. Whether you’re a beginner or an experienced developer, these extensions can help you improve your workflow and productivity.